Digital Design Systems
- Adobe XD
- Figma
- Sketch
Design systems have become an integral part of the web design practice. Creating a clear understanding of components between clients, designers and developers helps create a frictionless workflow, reducing the project's time to launch.
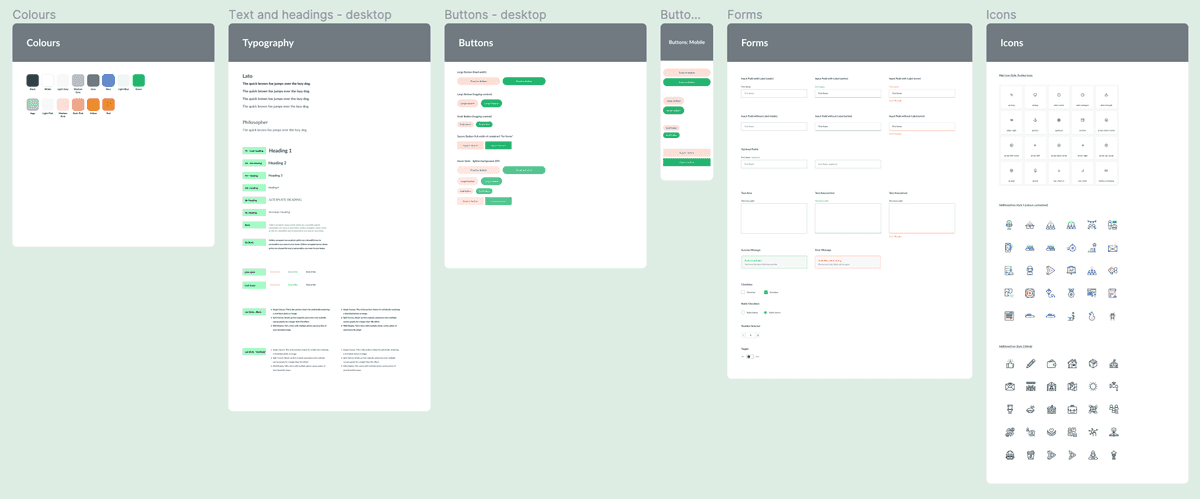
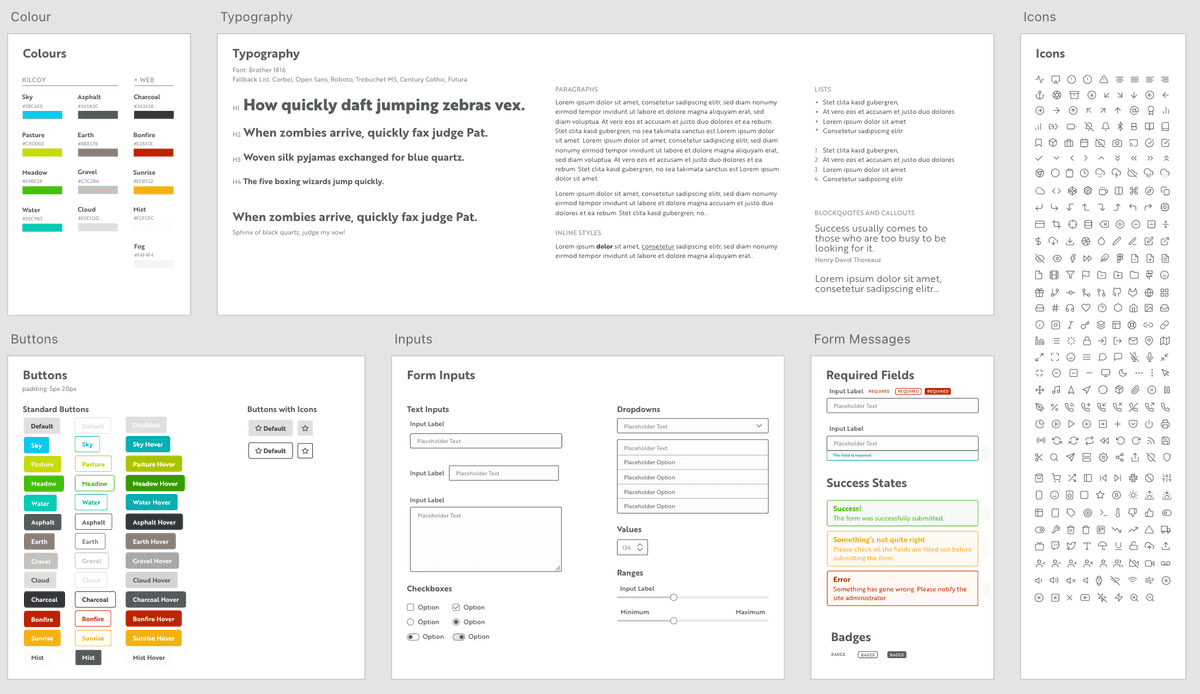
Creating Designs for use at Scale
Designing for website scalability requires a strategic approach to ensure that a
website can grow and evolve without sacrificing user experience or brand
coherence. Two such systems were developed during my time at SWiM Communications
for corporate clients to use across multiple websites. They needed to maintain
branding, while also following accessibility best-practices and have the ability
to be used across multiple CMS's. The systematic approach allows for the
efficient creation and scaling of our designs across multiple platforms and
devices while maintaining consistency and integrity.


Component- and Library-focused Development
A key element of effective website design systems is modularity. By breaking down the UI into fundamental, reusable components — such as buttons, form fields, and navigations — we created libraries of visual elements that can be assembled in various configurations. This modularity allows for rapid prototyping and iteration and drastically reduced build times.
More than just branded libraries, we also built a system of unbranded components that could easily be recoloured with variables. By working with pre-defined layouts and components, simple sites can be built for clients with small budgets, while still maintaining a big-budget feel.
Swapping tools with the changing landscape
Over the last decade, the design landscape has changed dramatically, forcing teams to keep up with the latest tools. Moving from traditional graphic tools like Adobe's Photoshop and Illustrator into dedicated UI tools like XD and Figma makes it easier to design for the final platform.
This is also reflected in the development landscape. At Swim Communications I lead the transition from Bootstrap to Tailwind, encouraging team members to learn better SASS practices and take advantage of variables for better style reusibility. By reducing the length of stylesheets needed to be written from scratch, Tailwind empowered our team to focus more on building features and improving user experiences, leading to better, more elegant websites.